Un diseño atractivo y creativo
![]() Un diseño profesional es importante para parecer digno de confianza con el fin de ganarse la confianza de sus clientes. EasyWebshop hace que sea fácil elegir y personalizar un diseño usted mismo. No necesita un costoso diseñador web.
Un diseño profesional es importante para parecer digno de confianza con el fin de ganarse la confianza de sus clientes. EasyWebshop hace que sea fácil elegir y personalizar un diseño usted mismo. No necesita un costoso diseñador web.
Cambiar el diseño no tiene ningún impacto en el funcionamiento de la tienda web. Cualquier cambio puede deshacerse o modificarse posteriormente. Así que tómese su tiempo para experimentar con los colores, las imágenes y las fuentes hasta obtener el resultado deseado.
Añada unos 10 productos antes de experimentar con el diseño y la configuración.
Si no desea experimentar con el diseño en su tienda virtual en vivo, puede crear una nueva tienda virtual gratuita utilizando Multishop para experimentar.
Gestión de diseños
Navegue hasta Configuración > Diseño A continuación le explicamos cómo funciona cada pestaña.

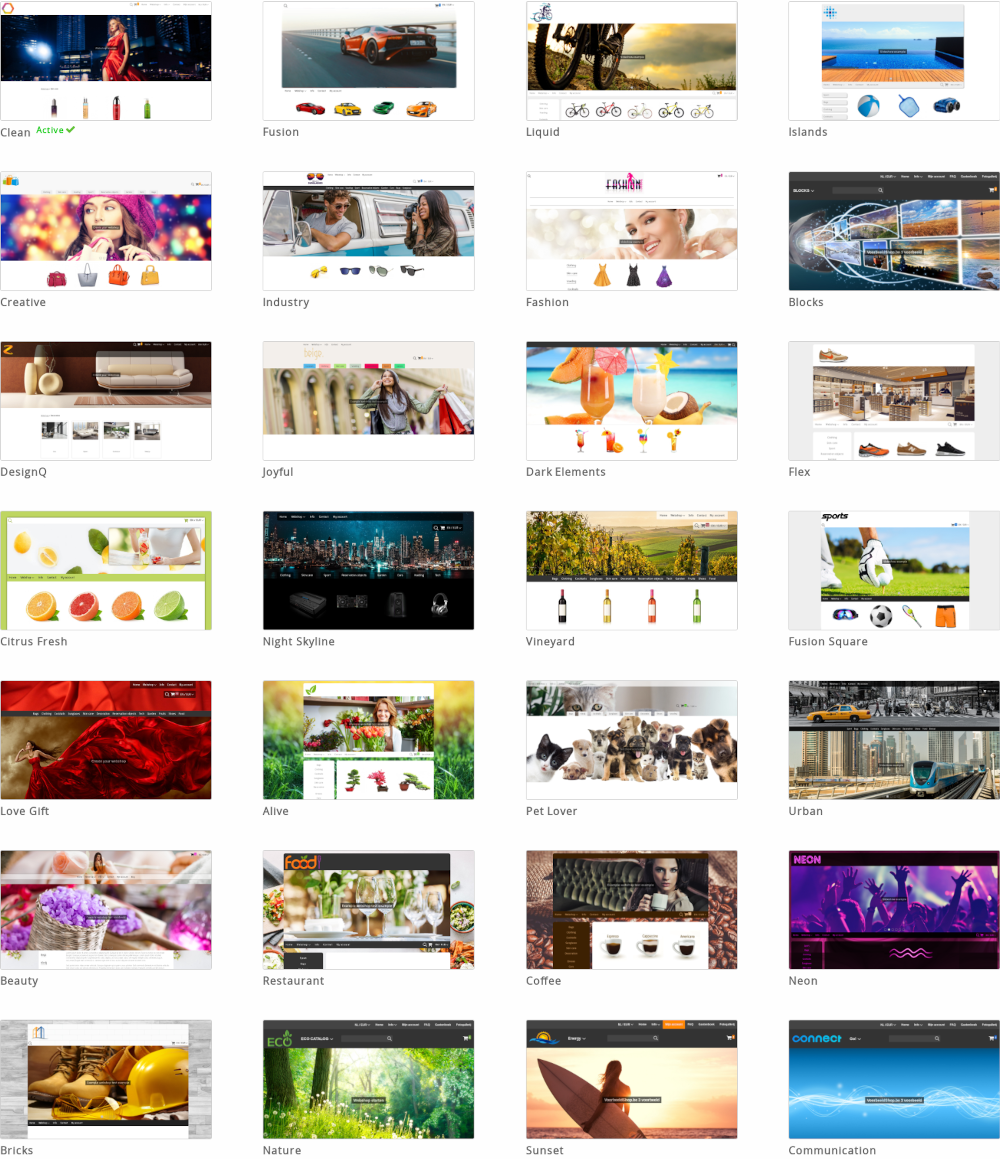
Plantillas, temas y diseños

Plantillas son diseños básicos que ocupan el primer lugar en la lista y no incluyen colores. Son adecuados para sitios web empresariales en los que la atención se centra en los productos.
Temas se basan en una plantilla y se perfeccionan con combinaciones de colores y fondos. Son adecuados para sitios web en los que el diseño debe ser atractivo.
Diseños son plantillas o temas que son personalizados por usted, el usuario, utilizando el diseñador. Este método es adecuado para usuarios que desean personalizar los detalles de su página web.
Todas las plantillas y temas son aptos para móviles y están optimizados para tiempos de carga rápidos y una indexación óptima en los motores de búsqueda.
Elija una de las plantillas o temas y haga clic en Ejemplo para ver un ejemplo. Este ejemplo no es visible para sus visitantes.
Haga clic en Publicar para establecer la plantilla o el tema para su sitio web. Ahora estará en vivo para sus visitantes.
Logotipo

En la pestaña Logo puede cargar un logotipo (de empresa) seleccionándolo y haciendo clic en Guardar.
Si aún no tiene logotipo, puede encargar su diseño a un diseñador de logotipos. En EasyWebshop no diseñamos logotipos. Un sitio web interesante para que le diseñen un logotipo es 99designs.
Ajustar las dimensiones del logotipo después de subirlo
- Escala
- Este es el ajuste por defecto: el logotipo se reducirá proporcionalmente hasta un máximo de 300x100 píxeles.
- Recorte
- Esto recortará la parte del logotipo que sea demasiado grande.
- Sin modificaciones
- No se realizarán modificaciones en el logotipo después de cargarlo. Elija esta opción si usted mismo tiene el logotipo con el tamaño correcto.
- ico
- Un favicon estándar tiene unas dimensiones de 16x16, 32x32 o 64x64 píxeles, y contiene 16 colores. El tamaño del archivo es de un máximo de 150Kb.
- png
- Las dimensiones recomendadas para un favicon .png son 196x196 píxeles.
- svg
- Para resoluciones más altas, se pueden utilizar faviconos SVG. Tenga en cuenta que no todos los dispositivos admiten faviconos SVG.
- El sitio web de W3Schools tiene un seleccionador de colores para facilitar la selección de colores
- Aprenda más sobre codificación de colores HTML/CSS
- Diseñador de colores - genere fácilmente paletas de colores
- Combinaciones de colores - cree combinaciones de colores
- Manténgalo sencillo
- Sus clientes no compran un producto en función del diseño de la página web. Un diseño sencillo y funcional funcionará mejor que un diseño recargado con muchas distracciones innecesarias.
- Mantenga la coherencia
- Elija una paleta de colores y siga utilizando los mismos colores. Utilice el mismo tipo de letra a menos que sepa lo que está haciendo.
- Consiga inspiración
- No hay nada malo en observar cómo lo hacen los demás. Puede encontrar inspiración en nuestros ejemplos.
- Las fotos dan vida a un sitio web
- Un logotipo reconocible, fotos claras de los productos y un fondo a juego hacen que su sitio web cobre vida de verdad.
- Obtenga consejos de amigos, familiares y colegas
- Pregunte a distintas personas qué opinan de su diseño. Un diseño bonito es subjetivo. Verá que hay muchas opiniones encontradas.
- Proporcione un contraste adecuado, evite errores de estilo
Algunos errores comunes:- Texto con poco contraste
- Texto de lectura irritante
- Los grandes bloques de texto en cursiva son difíciles de leer
- UTILIZAR MAYÚSCULAS EN LÍNEA REPRESENTA GRITOS
- ¡¡Evite repetir los signos de puntuación!!!
- ¡Mis textos han desaparecido!
- El color del texto tiene el mismo valor que el color de fondo.
- El favicon no se muestra
- Utilice un navegador reciente. En algunas versiones antiguas de Internet Explorer no se muestra el favicon.
Conecte también un nombre de dominio a su tienda. Algunos navegadores muestran el favicon de EasyWebshop si no hay ningún nombre de dominio conectado.
Le recomendamos que no haga los logotipos demasiado grandes. Esto dificulta su visualización a los visitantes con teléfonos inteligentes. Si el logotipo es demasiado ancho, aparecerá una barra de desplazamiento horizontal. Si el logotipo es demasiado alto, habrá que desplazarse más verticalmente.
La configuración predeterminada de 300x100 píxeles está bien en la mayoría de las situaciones. Con algunos temas es mejor hacer el logotipo más grande o más pequeño.
El tamaño máximo del logotipo es de 25 MB. Los formatos de archivo posibles son .gif, .jpg, .png y .svg. Para logotipos transparentes, utilice el formato PNG o SVG. Las animaciones GIF son posibles, pero no recomendamos utilizarlas como logotipos.
Icono del navegador
El icono del navegador o Favicon es un icono asociado a su sitio web. Puede encargarlo a su diseñador de logotipos.
![]()
Para obtener la máxima compatibilidad con todo tipo de dispositivos, se recomienda subir una versión .ico, .png y .svg.
Es posible que el icono del navegador no cambie inmediatamente después de actualizarlo en la gestión de diseño. Esto se debe a las cachés del navegador. Este problema se soluciona por sí solo al cabo de un rato cuando se borra la caché. También puede borrar manualmente la caché del navegador o visitar el sitio web con un dispositivo que no haya utilizado antes.
Colores
La interfaz de colores extrae todos los colores del tema elegido y proporciona una forma sencilla de cambiarlos. El botón Editar CSS es una función experta que proporciona más opciones para afinar el diseño cambiando el código CSS.
Algunos enlaces útiles:
Tras realizar los cambios, haga clic en el botón Guardar que aparece a continuación.
Imágenes
Si hay imágenes presentes en el tema, aparecerán aquí. Haga clic en el icono Editar imagen para actualizar la imagen. Con el diseñador (véase la página siguiente) puede añadir más imágenes.
Tras realizar los cambios, haga clic en el botón Guardar que aparece a continuación.
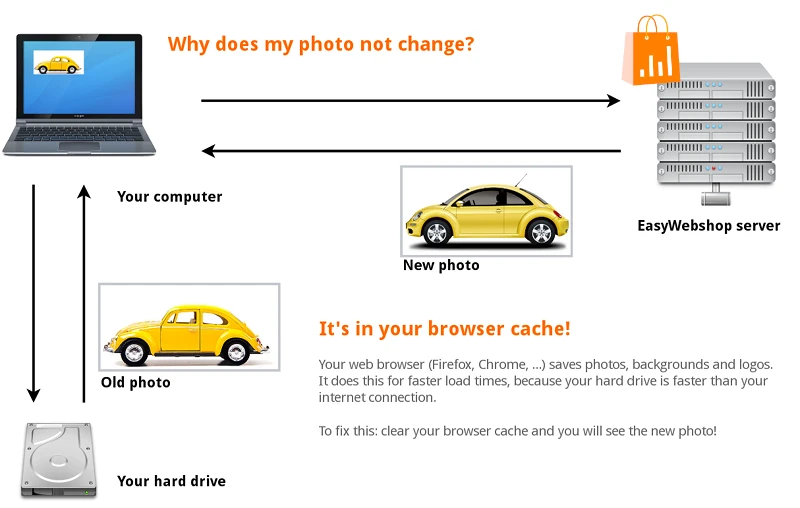
Si la imagen no cambia en la página web, suele deberse a que las fotos antiguas siguen en la caché del navegador web. Un navegador web (Firefox, Google Chrome, ...) guarda las páginas web y las imágenes en su disco duro. De este modo, en su próxima visita, la página se cargará más rápidamente. Cuando visite la página, verá la versión antigua de la foto en su disco duro y no la versión en vivo en su sitio web.
Para solucionarlo: navegue hasta la página de la tienda y haga clic en Refrescar página o Recargar página.
También puede utilizar las teclas de acceso directo F5 o CTRL + R (Comando + R en Mac). Ahora se carga la versión más reciente de la página web.
En algunos navegadores web tendrá que borrar manualmente la caché en la configuración del navegador web. El lugar donde encontrar esto depende del navegador web. Consulte para ello la función de ayuda de su navegador web. Está fuera del alcance de este wiki.
Tipo de letra
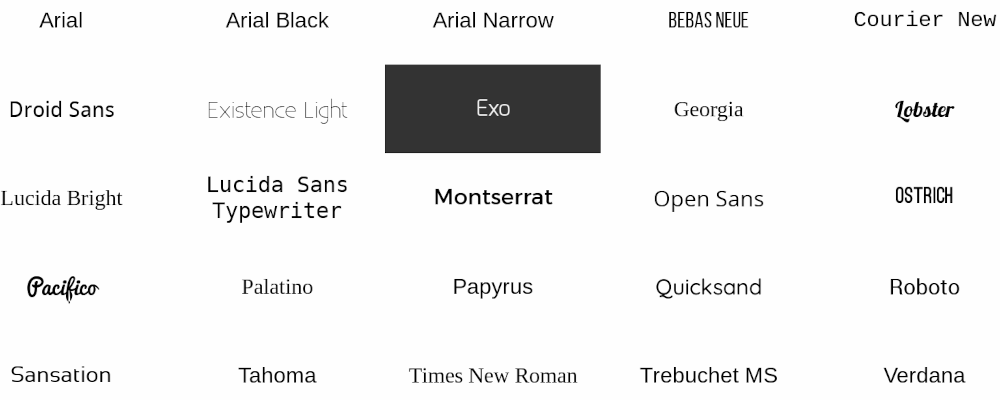
Esta interfaz le permite cambiar el tipo de fuente principal de su sitio web. Simplemente elija un tipo de letra y haga clic en el botón Guardar de abajo.

Se recomienda no mezclar diferentes tipos de fuentes en la misma página.
Diseñador
Con el diseñador se puede personalizar la plantilla o el tema elegido. El diseñador ofrece muchas posibilidades de personalización y, por lo tanto, es menos fácil de usar que la gestión de diseños estándar. En la página siguiente se describen las funciones del diseñador.

Consejos para diseñar usted mismo un bonito diseño
Contratar a un diseñador web para su página web
![]() Con el diseñador integrado podrá personalizar usted mismo su diseño. Hay muchas opciones para que pueda distinguir su tienda de otras páginas web. Esta es la opción más fácil y menos costosa.
Con el diseñador integrado podrá personalizar usted mismo su diseño. Hay muchas opciones para que pueda distinguir su tienda de otras páginas web. Esta es la opción más fácil y menos costosa.
Si no consigue el resultado deseado, puede pedir a un diseñador web que construya un diseño a medida. Cuando busque un diseñador web, tenga en cuenta que desgraciadamente hay muchos diseñadores web sin formación en Internet. Pida referencias y compruébelas también poniéndose en contacto con ellos.
Algunos diseñadores web le obligarán a cambiar a otro software de tienda web para un diseño de maquetación, lo cual es innecesario. Normalmente lo hacen porque reciben una comisión por venderle esta otra aplicación. Haga la comparación entre EasyWebshop y la otra plataforma. Generalmente ofrecemos muchas más funciones por un mejor precio.
Las pestañas del navegador facilitan el cambio de tareas
Cree dos pestañas en su navegador: una pestaña con estas instrucciones y una pestaña donde gestionará su tienda. De esta forma podrá cambiar fácilmente de una pestaña a otra y navegar más rápido. Si imprime esta documentación, esto no es aplicable, por supuesto. Entonces podrá mirar el papel seguido de mirar su pantalla. Sí, ¡esto es un insulto a su intelecto!
Pulse CTRL + T (o elija Archivo > Nueva pestaña) para abrir una nueva pestaña en su navegador. En la nueva pestaña, navegue hasta nuestro sitio web: easywebshop.com.

Después de haber cambiado algo en el backend, navegue hasta la pestaña de su sitio web y pulse Recargar página, Refrescar página o F5 para ver la última actualización.
Preguntas frecuentes sobre el diseño
Página siguiente: Diseñador
- Introducción
- Gestión de Productos
- Configuración de la Tienda Online
- Configuración de la cuenta y de la tienda
- Métodos de pago y proveedores de servicios de pago
- Facturas. Términos y condiciones
- Configuración de envíos
- Configuración de descuentos y recargos
- Registro de nombres de dominio y trasferencias de dominio
- Tienda en múltiples idiomas
- Conexión con otras plataformas
- Direcciones web personalizadas
- Gestionar varias tiendas online (Multishop)
- Correos electrónicos automáticos a los clientes
- Un diseño atractivo y creativo
- Gestión de pedidos
- Marketing / Mercadotecnia
- Módulos
- Copias de seguridad y exportación
- Correo electrónico y Webmail
- Cuentas de administrador
- Fotos en alta calidad
- Autenticación de doble factor
- Etiquetas
- Etiquetas META - Verificación del sitio web
- Live Chat
- Presentación de diapositivas
- Estadísticas de visitantes - Google Analytics
- Filtros
- Terminal Punto de Venta (TPV)
- Personalizar formularios
- Productos descargables
- Sistema de reservaciones (Symcalia)
- Libro de Visitas (guestbook)
- Contacto con el servicio de soporte técnico